
无论项目大小,我们都会不遗余力的为您提供优质的产品和高质量的服务。
立即咨询
项目背景
随着现代都市的生活节奏变快,人与人之间从陌生到熟悉平均需要3到6个月,交友的时间成本太高导致很多人不想交友,致使大部分人习惯了独来独往,这次的设计,主要针对那些在生活中不爱交友的人群,让他们可以在网络上广交益友,结识知音,用最简单的操作,达到最终的目标。
目标人群
知音APP主要面对18-40岁左右的人群,这其中大部分都是上班族和大学生。
最终目标
知音APP致力让每个人都能拥有一个高质量的朋友圈,让不爱交友的人可以广结益友。
视觉规范
主色调:#8200ff
辅助色:#e100ff
点缀色:#78cbe9,#eddc58,#eddc58
字体规范
中文/数字苹方/中黑
字体大小
20px
24px
28px
32px
36px
46px
图标规范
底部tab栏
由简单的线性图标组成,发生点击后变成由主色调微渐变做90%填充的面性图标。
App架构
找知音
录制声音
匹配交友
banner
星球
附近的人交友扩列
快速匹配
公告
知音
动态
房间列表推荐
关注
发动态
消息
系统消息
关注消息
星球
交友扩列快速匹配
公告
知音
动态
房间列表推荐
关注
发动态
消息
系統消息
关注消息
个人信息
我的
我的动态我的资料
设置
登录页面
登录页做了很多竞品分析,总结了市场上大部分的同类型产品,最终决定采用以一一个阳光有活力的妹子作为底色背景,并在上面加了一层由主色调到透明色的渐变,增加设计感的同时也使产品有了一种品牌特色。
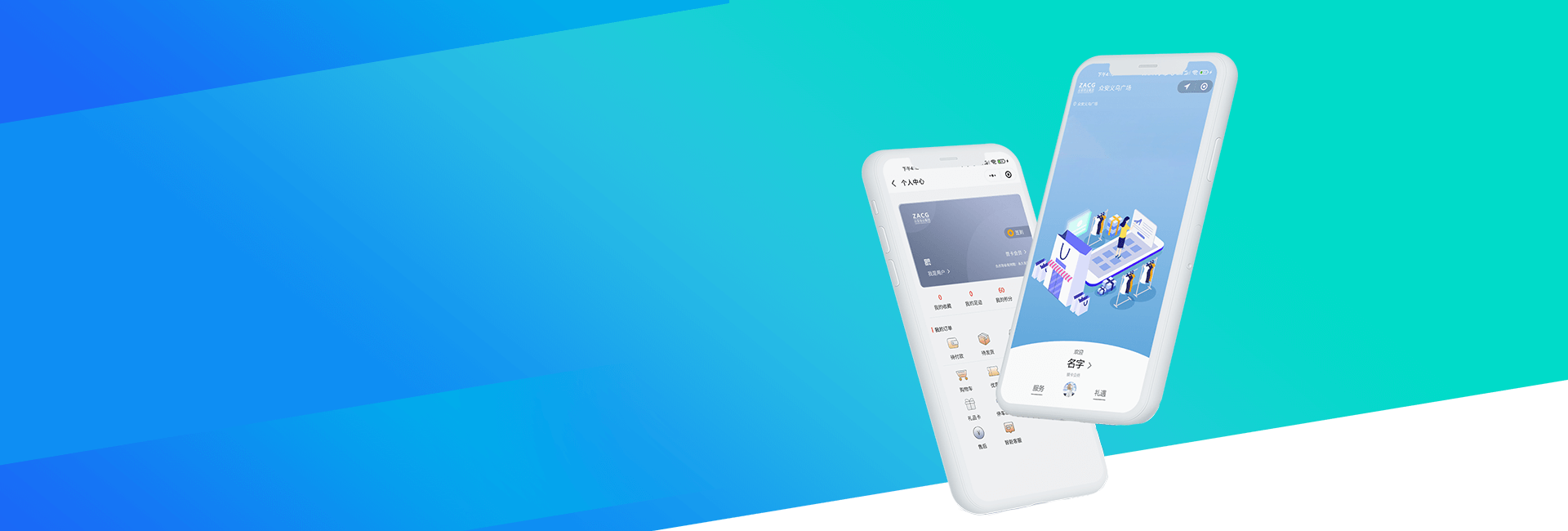
个人中心页面
顶部背景图片可以让客户根据喜好自由跟换,符合用户需求。
为标签设计彩色的底很凸显出重要性,让用户直观的感受到色彩的美
底部的悬浮按钮可以给客户提供便捷的方式去发动态,也使得整个版面根据设计感。
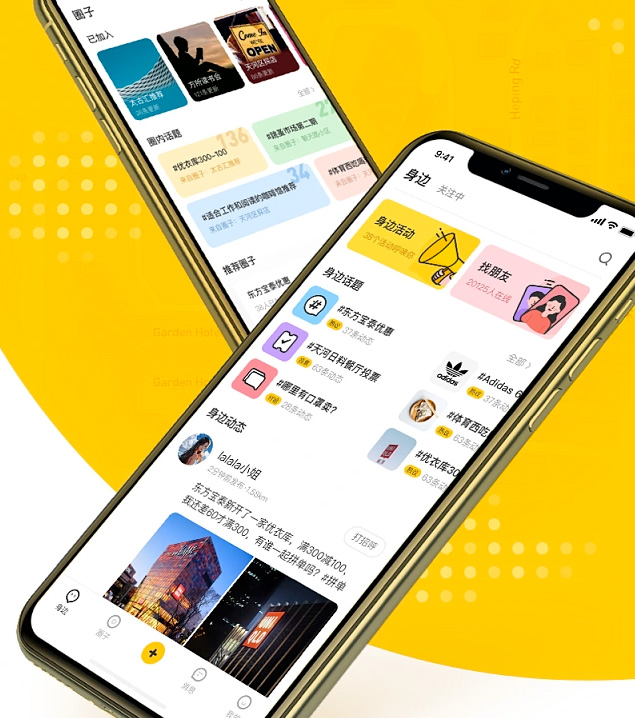
我的消息页面
这里的消息页面,采用的是比较常规的列表流,通过点击顶部导航可以切换关注消息列表和系统消息列表,列表栏呈现的内容也能直观的好友在线与否,给予用户很好的体验。
点击列表可以和好友进行对话,用户通过上方的卡片信息,可以直观的看到你与好友的匹配值,并能够看到你们的共同点,增加了用户体验。

地址:北京市丰台区开阳路瀚海花园大厦10楼
地址:上海市长宁区长宁路1018号龙之梦国际大厦8层
地址:杭州市拱墅区杭行路666号万达广场B座17层
地址:江苏省南京市雨花台区安德门大街52号雨花世茂5楼
地址:合肥市蜀山区莲花路646西50米尚泽大都会A座23层